HTML5 Form Field Validation with CSS3
HTML5 Built-in Form Validation
HTML5 specifications come with a full of goodness that make web developer’s lives easier.
The one of the goodies, the client form validation is the one I like a lot, because, for example, by adding required attribute to an input, I don’t need to write any additional JavaScript to warn a user, when the user submits a form without filling out the required fields. The interactive warning UI comes with browsers.

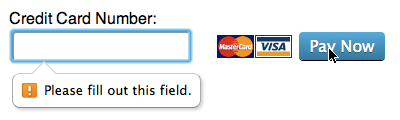
The “Speech bubble” UI is built in with HTML5-enabled browsers. (This screenshot is taken on Chrome. Other browsers like Firefox and Opera have their own interface.)
Pattern Matching
You can also validate against patterns that defined by you. The pattern attribute specifies a regular expression against the control’s value.
<input type="text" pattern="[0-9]{13,16}" title="A credit card number" />
A user is required to enter values to match a regular expression pattern, in this case, a 13 to 16 digit number.
CSS3 User Interface Selectors
There are numerous user interface state pseudo-classes. You’ve probably already known :hover, :active etc. According to this W3C Candidate Doc, there are additional pseudo-classes defined, such as :valid, invalid, in-range, out-of-range, required, optional, read-only and read-write.
So I played a bit with :valid and :invalid to check against the regular expression pattern.

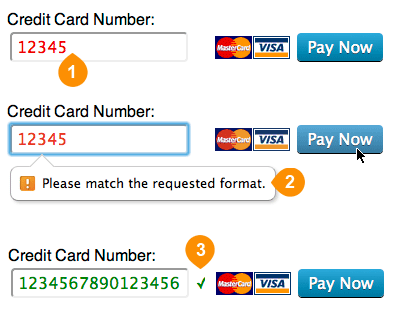
The diagram shows: 1) The entry is displayed in red when the entered text is not matched.
2) The built-in HTML5 message is displayed when the user submits the form while leaving the invalid entry. No additional CSS is used.
3) The entry is in green when it matches with the defined pattern. Also, a check mark is used as an indicator to tell it is valid.
The simplified code is below. Also you can view the entire code and the working demo on jsFiddle.
<input id="cc" type="text" pattern="[0-9]{13,16}" required />
<div class="input-validation"></div>
<input id="payButton" type="submit" value="Pay Now" />
input[type="text"]:valid {
color: green;
}
input[type="text"]:valid ~ .input-validation::before {
content: "✓";
color: green;
}
input[type="text"]:invalid {
color: red;
}
I was too lazy to create an image, so I just used the unicode checkmark. Actually, what I wanted to do was that inserting the unicode content after the input with this CSS- input:valid:after. However, it is not possible to add contents to the input with the CSS since input has no document tree content. Therefore, I used the extra div after the input. (So I am using the sibling selector, ~, to specify the div).
If you would make it prettier, I suggest you should place some icons as a background-image of the input, instead of just dumping some unicode char!
input[type="text"]:valid {
background: url(thumb-up.png) no-repeat top right;
}
Note: Also, I wrote an updated article on HTML5 forms on Nokia Code Blog in November 2012. Read it too if you liked this article!
References
HTML5 Form Validation on SUMO (Mozilla Blog)
CSS3 Basic User Interface Module by W3C
The pattern attribute by WHATWG
comments powered by
