Find Your Tweeting Neighbor on iPhone with GeoLocation

iPhone OS 3.0 is now available, and developers can take advantage of the newly introduced geolocation feature in Safari browser.
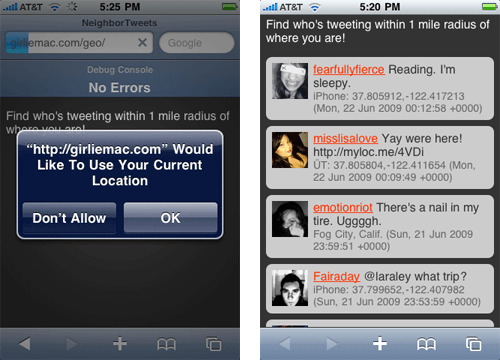
To try it out quickly, I used Twitter Search API again to create a tiny test app called, NeighborTweet</a>, which enable you to find out who are tweeting in your neighborhood. Basically, what it does is that obtain your location, and pass the latitude and longitude data to Twitter search and display the result tweets.
Try it out on your iPhone with:
Short URL http://bit.ly/K0ZaE</a>
or
<a href=http://qrcode.kaywa.com/img.php?s=8&d=http%3A%2F%2Fgirliemac.com%2Fgeo”>This QR Code</a> with scanning app like BeeTagg.
If you are interested in learning more on Twitter search API and geocode, please read Twitter Wiki.
OK, now here’s the code.
To find out your location with Geolocation class is simple – you just call getCurrentPosition() method. This initiates an asynchronous request to detect the user’s position.
navigator.geolocation.getCurrentPosition(someFunction)
Get latitude and longitude, by using coords instance:
latitude = position.coords.latitude;
longitude = position.coords.longitude;
Here’s an actual code I used to create the sample app:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position) {
callback(position.coords.latitude, position.coords.longitude);
});
} else {
alert("Geolocation services are not supported by your browser.");
}
function callback(lat,lon){
// twitter search json-p callback
var geocode = "&geocode=" + lat + "%2C" + lon + "%2C1mi";
var fullUrl = url + geocode;
...
}
var url = "http://search.twitter.com/search.json?callback=getTweets";
function getTweets (json) {
// display json data
...
}
References
Geolocation References:
- Safari Reference Library – Getting Geographic Locations – Apple Developer Connection
- Using geolocation – Mozilla Developer Center
- Geolocation API Specification – W3C Working Draft
More References:
comments powered by
