WebKit Comparison on CSS3
Bitstream has launched a new mobile browser called Bolt, which is a J2ME browser and use WebKit as a rendering engine.
Instead of writing a review on this new WebKit browser, I decided to just do some quick CSS3 test on variety of WebKit browsers!
If you rather read the review, I recommend WAP Review. There’s a very detailed great article on Bolt there.
WebKit browsers I used
- WebKit Nightly for Mac OS X (as a Control)
Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10_5_4; en-us) AppleWebKit/528.11+ (KHTML, like Gecko) Version/4.0dp1 Safari/526.11.2 - iPhone Safari
Mozilla/5.0 (iPhone; U; CPU iPhone OS 2_2 like Mac OS X; en-us) AppleWebKit/525.18.1 (KHTML, like Gecko) Version/3.1.1 Mobile/5G77 Safari/525.20 - Chrome by Google
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.19 (KHTML, like Gecko) Chrome/1.0.154.43 Safari/525.19 - HTC Dream Android
Mozilla/5.0 (Linux; U; Android 1.0; en-us; dream) AppleWebKit/525.10+ (KHTML, like Gecko) Version/3.0.4 Mobile Safari/523.12.2- Nokia N95 8GB
Mozilla/5.0 (SymbianOS/9.2 U; Series60/3.1 NokiaN95_8GB/10.0.021; Profile/MIDP-2.0 Configuration/CLDC-1.1 ) AppleWebKit/413 (KHTML, like Gecko) Safari/413 - Bolt 0.74 on Nokia N95 8GB
Mozilla/5.0 (X11; 78; CentOS; US-en) AppleWebKit/527+ (KHTML, like Gecko) Bolt/0.741 Version/3.0 Safari/523.15</ol>
- Nokia N95 8GB
CSS3 Styling I tested
.opracity {opacity: .5;}
.textShadow {text-shadow: #777 2px 2px 2px;}
.textShadows2 {text-shadow: rgba(0,0,255, .7) 3px 3px 2px, rgba(255,0,0, .7) -3px -3px 2px;
.ellipsis{text-overflow: ellipsis; width: 200px; overflow: hidden;}
.borderRadius {background-color: #666; color: #fff; width: 200px; padding: 10px; -webkit-border-radius: 10px;}
.boxShodow{-webkit-box-shadow: #000 3px 2px 6px; width: 200px; padding:5px;}
.strokeAndFill{-webkit-text-stroke: 1px green; -webkit-text-fill-color: #ccc; font-size: 2em; }
.borderImg{-webkit-border-image: url(button.gif) 0 13 0 13 stretch stretch; border-width: 0px 13px; padding: 5px 0 7px;}
Results
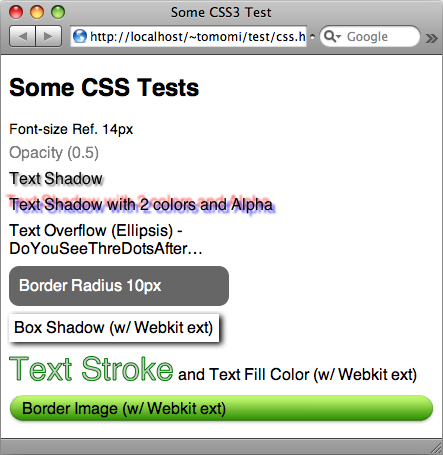
WebKit Nightly – This is how everything should look like.

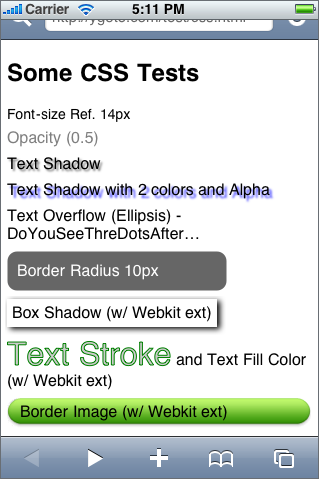
iPhone Safari

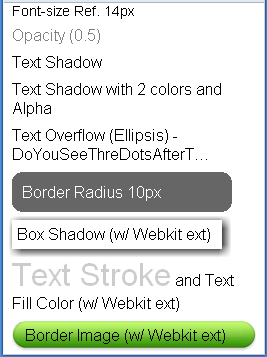
Chrome and Android Browser


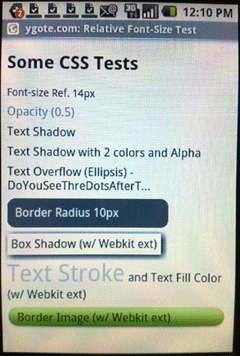
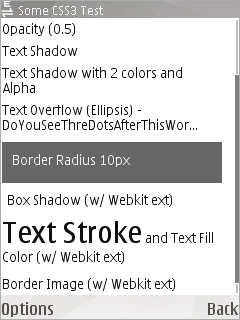
Nokia “Web” and Bolt on N95 8GB


note: Android’s actual screen res is 320×480. The screenshot is not an actual size. (Obviously this is a photograph!). Also the screenshot for iPhone is from emulator but I tested on an actual device as well.
Summary
| Properties | WebKit Ntly | iPhone | Chrome | Android | Nokia | Bolt |
|---|---|---|---|---|---|---|
| opacity | Y | Y | Y | Y | N | N |
| text-shodow | Y | Y☆ | N | N | N | N |
| text-overflow (ellipsis) | Y | Y | Y | Y | Y | N★ |
| border-radius | Y | Y | Y | Y | N | N |
| -webkit-box-shodow | Y | Y | Y | Y | N | N★ |
| -webkit-text-stroke | Y | Y | N | N | N | N |
| -webkit-text-fill | Y | Y | Y | Y | N | Y |
| -webkit-border-image | Y | Y | Y | Y | N | Y |
☆ Basic feature is spported, but not multiple shodows.
★ Not degraded gracefully. Contents become unreadable so should be avoided.
Additional Notes
Besides the CSS3 test, it is noticeable that Bolt does not honer css font size, weight and header with H tag. This is happening to another J2ME browser, Opera Mini 4 (not tested here since Opera Mini is not WebKit-based). Additionally, like Opera Mini, Bolt uses proxy for rendering and compression. Data is passed through proxy before sending to device.
comments powered by
