Cross-Device Development
with Web Standards
Tomomi Imura

flickr.com/photos/64855052@N00/3967578543/ by Yoichi Nakanishib

flickr.com/photos/64855052@N00/3967578543/ by Yoichi Nakanishib
Hello
my name is
Tomomi
@girlie_macOne Web means making, as far as is reasonable, the same information and services available to users irrespective of the device they are using.
Mobile Web Best Practices by W3C (2008)





flickr.com/photos/meantux/378103724/ by Denis-Carl Robidoux bn

.col {
-webkit-columns: 200px;
-moz-columns: 200px;
columns: 200px;
/* column-count: auto */
}
Browser Support:
http://www.w3.org/TR/css3-multicol/
#main {
display: flex;
flex-flow: row;
} ...
@media all and (max-width: 640px) {
#main {
flex-flow: column;
}
}
Latest syntax:
http://www.w3.org/TR/css3-flexbox/

http://dev.w3.org/csswg/css-regions/
<div class="region region1"></div>
<div class="region region2"></div> ...
<article class="content">content here...</article>
.content {flow-into: article;}
.region {flow-from: article;}
@media screen and (max-width: 400px) {
.content {flow-into: none;}
.region {display: none;}
}
IE10 requires iframe


http://www.w3.org/TR/css3-grid-layout/

http://commons.wikimedia.org/wiki/File:Metric_Volume_Measuring_Vessels_Frontsides-In_use.jpg ba
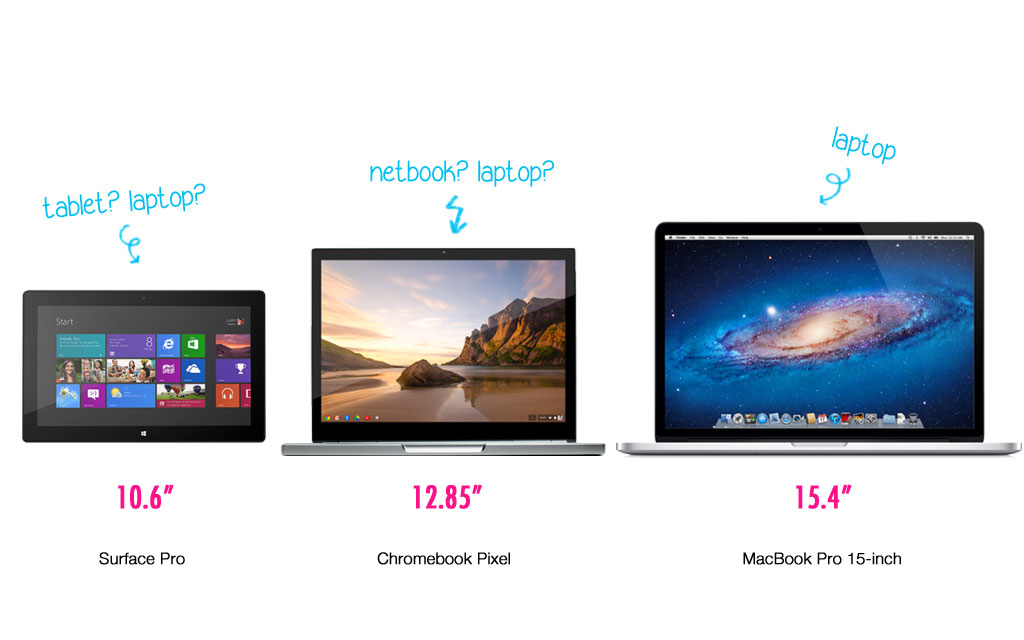
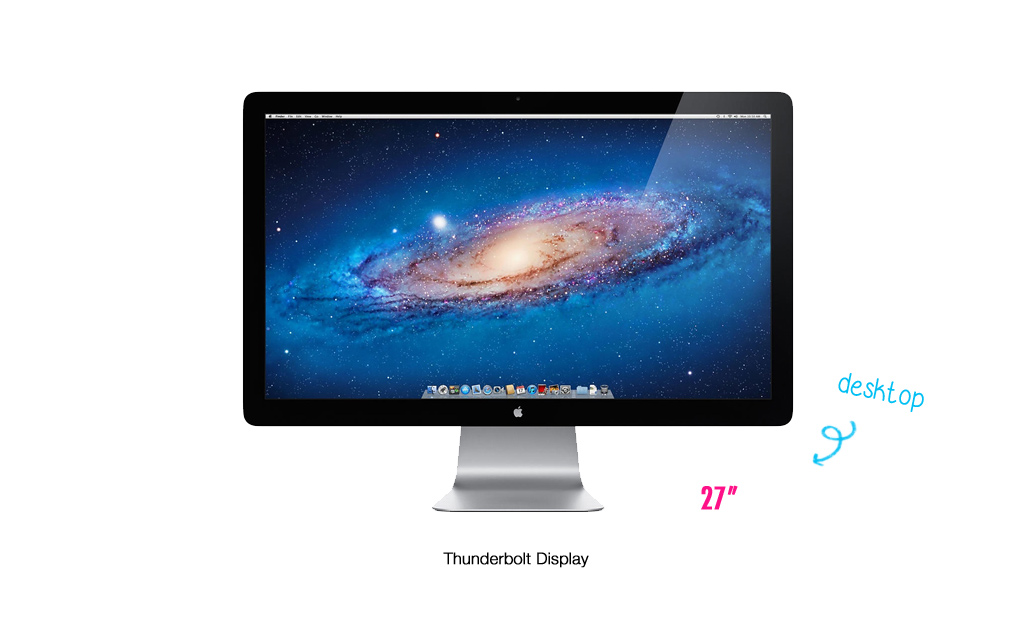
For mobile phones:
@media handheld {
/* Some mobile-specific CSS here */
}Only supported by:

allows content rendering to adapt to conditions:
Separate styles by the width of the target viewport (browser display area)
@media only screen
and (min-width : 768px)
and (max-width : 1024px) {
/* Styles */
}
by device-width, the width of the device's screen size
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
combined with screen orientations
@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px)
and (orientation : landscape) {
/* Styles */
}...
CSS3, Hell Yeah!
@media only screen
and (max-width: calc(768px - 2em)) {
/* Styles */
}...
separate styles by device pixel ratio



https://www.webkit.org/blog/55/high-dpi-web-sites/





window.devicePixelRatio
| Device | Browser | Pixel Density |
|---|---|---|
| Nexus One | Android browser | 1.5 |
| Galaxy Nexus | Chrome | 2.0 |
| Galaxy Nexus | Opera Mobile | 2.25 |
| Samsung Galaxy S4 | Chrome | 3.0 |
@media only screen and (min-device-pixel-ratio: 2) {
/* styles for hi-DPI screens */
}
@media only screen and (-webkit-min-device-pixel-ratio: 1.5) {...}
@media only screen and (min--moz-device-pixel-ratio: 1.5) {...}
@media only screen and (-o-min-device-pixel-ratio: 3/2) {...}
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 192dpi) {
...
} Typical Browser: 96dpi (96 CSS-pixel in 1 CSS-inch)
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 2dppx) {
...
} approaching media-queries in DOM
var mql = window.matchMedia(mediaQueryString);
Browser Support:
http://dev.w3.org/csswg/cssom-view/#the-mediaquerylist-interface
var mql = window.matchMedia('(orientation:landscape)');
if (mql.matches) {
/* the current orientation is in landscape */
} else {
/* portrait */
}
<meta name="viewport" content="width=device-width"> @viewport {
width: device-width;
}
@-o-viewport {width: device-width}
@-ms-viewport {width: device-width} *
@viewport {width: device-width}
* bug in IE10 - reports in device pixel value
@media screen and (orientation: portrait) {
@viewport {
width: 768px;
height: 1024px;
}
/* CSS for portrait layout goes here */
}
nonecoarse aka "fat finger"fine01http://dev.w3.org/csswg/mediaqueries4/#pointer
@media (hover) {
.menu li:hover {
background-color: #bada55;
}
}
@media (min-height: 600px) { ... }
@media (height >= 600px) { ... }
http://dev.w3.org/csswg/mediaqueries/#mq-range-context
@media (luminosity: normal) {
body {background-color: #ddd; color: #000;}
}
@media (luminosity: dim) {
body {background-color: #444; color: #fff;}
}
@media (luminosity: washed) {
body {background-color: #fff; color: #333;}
}
http://dev.w3.org/csswg/mediaqueries4/#luminosity
Video Link: https://vimeo.com/79466285 • Codepen Demo: http://cdpn.io/pvmBs

flickr.com/photos/joaomoura/2348271655/bna

instead of simple scaling

@media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
background-image: url(cat-tablet.jpg);
width: 640px; height: 320px;
}
@media only screen and (min-width : 1224px) {
background-image: url(cat-desktop.jpg);
...
}
background for contents


Shrink and Stretch without MQ
<img src="images/relatively-large-photo.jpg" alt="cat">
img {
width: 100%;
height: auto;
}


https://dl.dropboxusercontent.com/u/1330446/tests/clip.html
<div class="image-container">
<img src="images/sushi-large.jpg"></div>
.image-container {position: relative;}
.image-container img {position: absolute;}
@media only screen and (max-width: 480px) {
.image-container img {
clip: rect(80px 270px 270px 240px); // BLEH!!!
}
}
position: absolute;
clip: rect(top right bottom left);

Photo: http://www.flickr.com/photos/nicolelee/1798352472/ by Nicole Leebna

.banner {
background-image: url(banner.png);
width: 320px; height: 160px;
}
@media (-webkit-min-device-pixel-ratio: 2),
(min-resolution: 2dppx) {
.banner {
background-image: url(banner-2x.png);
background-size: 100%;
}
}
background for contents
<div id="photo01"></div>
#photo01 {
width: 300px; height: 200px;
background-image: url(images/lowres.jpg);
background-image:
-webkit-image-set(url(images/lowres.jpg) 1x,
url(images/hires.jpg) 2x);
}background for contents
<img src="logo.svg" width="">
<span data-icon="">fork me</span>
@font-face {
font-family: 'icons';
src: url('fonts/icons.woff') format('woff');
}
[data-icon]::before {
font-family: 'icons';
content: attr(data-icon);
font-size: 72px;
}
O NOES! <img> was not made for the responsive design!
We need a standard solution.
... or a few.
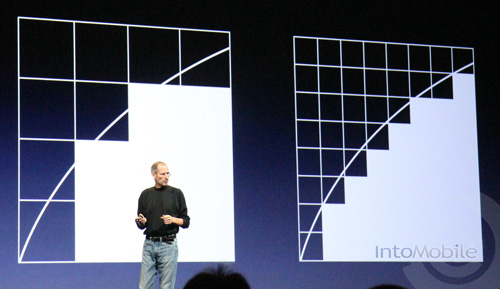
Proposal by Apple & adopted by WhatWG ![]()
<img alt="The Breakfast Combo"
src="banner.jpeg"
srcset="banner-HD.jpeg 2x,
banner-phone.jpeg 100w,
banner-phone-HD.jpeg 100w 2x">
WebKit Nightly r154002
The srcset attribute - An HTML extension for adaptive images
Proposal RespImg CG
<picture width="500" height="500">
<source media="(min-width: 45em)" src="large.jpg">
<source media="(min-width: 18em)" src="med.jpg">
<source src="small.jpg">
<img src="fallback.jpg">
<p>Accessible text</p>
</picture>

Proposal from Google: let the server selects the right asset
[Request]
GET /kitten.jpg HTTP/1.1
User-Agent: ...
Accept: image/webp, image/jpg
CH: dpr=2.0
http://www.igvita.com/2013/08/29/automating-dpr-switching-with-client-hints/

http://www.flickr.com/photos/barbostick/3581760713/ ba

proposals for standardizing HTML5-based vehicle APIs:

http://imgur.com/g/memes/qKH2tM8

Tomomi Imura
Slide: http://girliemac.github.io/presentation-slides/html5-mobile-approach/rwd.html
