HTML5 Input Event Handlers and User-Experience
TL;DR
Summary: Use oninput event handler (or input event handler event type) when you register an event to the HTML5 input[type="number"], instead of onchange, onkeyup/down (although you may want to include them as the fall-back).
The Whole Story
When I participated to compete for Node.js Knock-out in the end of the summer, I have learned one thing (besides all the node.js coolness) in a bitter way, from the comments by judges: “the app UI is confusing.”
Actually, I believed that the app user-interface overall was intuitive enough, however, the one mistake I made with an HTML5 form killed the user-experience – I used a wrong event handler, something that doesn’t trigger when it needed to…
So here, I explain what I didn’t know; the newly introduced event handlers for HTML5.

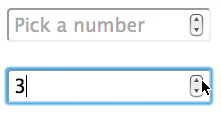
The screenshot above is a number input control, the input element with a type attribute which value is “number”. It represents a precise control for setting the element’s value to a string representing a number.
Simply, you can write this in html like this:
<input type="number" placeholder="Pick a number" id="numPeople" />
You can add some more custom attributes like, required, autofocus, pattern, etc, and the number-specific attributes, min, max, and step. If you are not familiar with the html5 form input attributes, I recommend you should read New form features in HTML5 by Dev Opera.
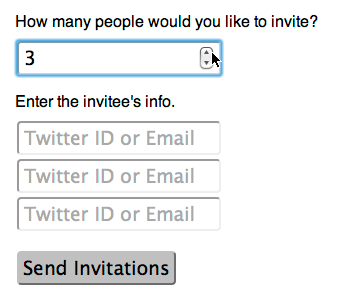
So what I wanted to do in the particular app was that populating new fields as the user chooses a number. The simple user-flow is:
- “How many people would you like to add?” – e.g. a user picks 5
- n-number of new fileds are populated – e.g. 5 text fileds are displayed
- the user fills out the text fields
- the user submit the form

To make the flow #1 and #2 work, what I did was that I registered an event listener to the number input element, and used an event type to listen for.
OK, so which event type? – Well, I initially thought of change, however, it requires the user to unfocus (blur) the field once, to get the event captured. So, I decided to use keyup so as soon as the user finish typing a number, the event is fired and the function to display the extra fields is called.
OK, it sounds fine – well, only as long as the user only enter the number manually!
Remember, the HTML5 input field type="number" has the special user-interface, a spinner control, which allows a user to increment and decrement its value. And here is the problem – the keyup event does not get triggered when the spinner up/down arrow is clicked, at least on Chrome (which the judges were using)! So when some judges tried the app for the first time without much knowing what it does, and picked a number with the spinner control, nothing happened. The app’s UX was killed right there!
So, really, which event did I need to use?
The answer is input. I did not know about the newly introduced HTML5 oninput event handler until I found this article</a>.
Now, the action is triggered when a user manually type a number, or when the user increment/decrement with the up/down spinner!
var numPeople = document.getElementById("numPeople");
numPeople.addEventListener("input", function(e) {
var num = numPeople.value;
...
}, false);
Please see the entire <a href=”http://jsfiddle.net/girlie_mac/CcqU7/” target=_blank”>code snippet and working demo</a>!
Also, I made <a href=”http://jsfiddle.net/girlie_mac/5Assc/” target=_blank”>another small demo here</a> so you can see when the input, keuyp, and change are captured.
onsearch Event
Additionally, there is another HTML5 event that you probably want to know – the search. The action is invoked when a user hits the enter key or clears the query (by clicking the (x) in a search control.
I can’t find any references in WHATWG or W3C, and apparently, its upport Level is the Apple extension. I tested it work on the latest Chrome, but not on Firefox 9 or Opera 11.5.
![input-search input[type=search]](/assets/images/wp-content/uploads/2011/11/input-search.png)
<input type="search" name="username" placeholder="Enter a Twitter username..." results="5" id="search" />
var s = document.getElementById("search");
s.addEventListener("search", function(e) {
var q = s.value;
showTweets(q);
}, false);
...
The <a href=”http://jsfiddle.net/girlie_mac/sfxYG/” target=_blank”>code snippet and demo</a> is at jsFiddle, too!
References
<a href=”http://www.whatwg.org/specs/web-forms/current-work/” target=_blank”>whatwg.org – Web Forms 2.0</a>
<a href=”http://www.whatwg.org/specs/web-apps/current-work/multipage/webappapis.html#handler-oninput” target=_blank”>whatwg.org – oninput Event Handler</a>
<a href=”http://whattheheadsaid.com/2010/09/effectively-detecting-user-input-in-javascript” target=_blank”>Effectively detecting user input in JavaScript</a>
<a href=”http://developer.apple.com/library/safari/#documentation/AppleApplications/Reference/SafariHTMLRef/Articles/Attributes.html#//apple_ref/html/attribute/onsearc” target=_blank”>Safari HTML Reference (onsearch)</a>
comments powered by
