Google Docs Palm Pre Stencil

A few month ago, after I was saw the impressive web wireframes templates and iPhone stencil created with Google Docs by Morten Just, on Docs blog, I started playing with this Google’s new addition to the Docs family, Drawing, to copycat this idea and made a Palm Pre stencil.
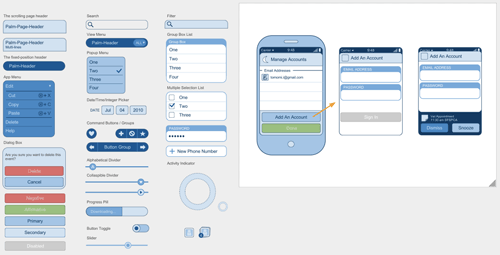
So here you go! You can check out my Palm Pre stencil on Google Docs.
If you’d like to have your own copy, sign in your google account, then:
Choose file > make a copy
You can drag or copy the UI widgets to the white canvas (printable area). To edit text, you need to ungroup the object first, by selecting the UI widget to be editted and go to Format > Ungroup (you may need to repeat ungrouping grouped objects) then double-click the text to edit.
Also, I labeled each UI objects to match the Mojo UI Widget names so developers can reference the stencil and code easily!
comments powered by
