Mobile ♥ JavaScript
Hardware Access & Device APIs
Tomomi Imura
May 29, 2013 @JS Conf

May 29, 2013 @JS Conf

Hello
my name is
Tomomi
@girlie_mac


<a href="tel:+14155557777">
Order Pizza Now!
</a>
<a href="sms:+14155558888?body=O%20Hai">
Text me!
</a>



Hardware has more than a few ways to detect your location:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(success, fail);
}
function success(position) {
alert('Latitude: '+ position.coords.latitude +
', Longitude: '+ position.coords.longitude);
}



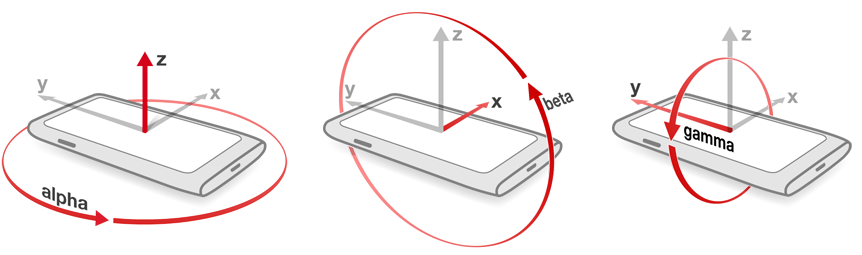
DOM events for obtaining information about the physical orientation and movement of the hosting device

Events:deviceorientation, devicemotion, compassneedscalibration
Watch the demo video on Vemeo: http://player.vimeo.com/video/51157652
Try it on supported browsers: http://goo.gl/5Cj4d
if (window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(e) {
a = Math.floor(e.alpha);
b = Math.floor(e.beta);
g = Math.floor(e.gamma);
el.style.transform = 'rotateZ('+a+'deg)
rotateX('+b+'deg) rotateY('+g+'deg)';
... }, true);
}

Can we re-create this iOS app in HTML5/JS?
http://pizza-compass.com/
alpha) "Web Real Time Communications"
"Web Real Time Communications"
var gum = navigator.getUserMedia ||
navigator.mozGetUserMedia||navigator.webkitGetUserMedia;
navigator.getUserMedia({video: true, audio: true},
successCallback, errorCallback);
** not supported by Opera 14 for Android (WebKit)
<!-- Current implementation (if supported) -->
<input type="file" accept="image/*" capture="camera">
<!-- Newly proposed specification -->
<input type="file" accept="image/*" capture>
** Partial support: 'capture' attr not supported
github.com/coremob/camera
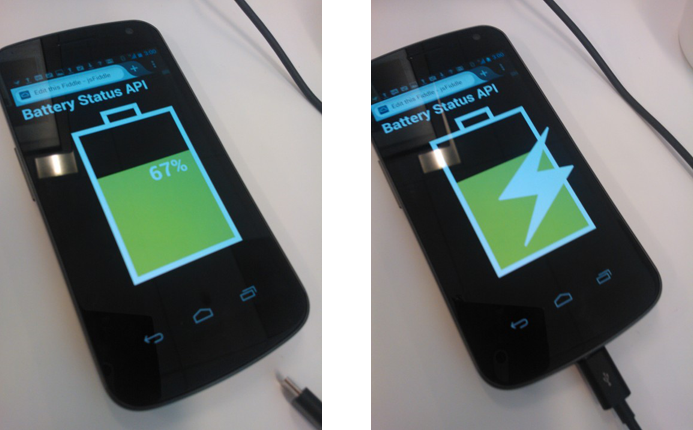
var battery = navigator.battery || navigator.webkitBattery;
battery.addEventListener('chargingchange', updateStatus);
battery.addEventListener('levelchange', updateStatus);
function updateStatus() {
alert('Battery status: ' + battery.level * 100 + ' %');
if (battery.charging) {
alert('Battery is charging...');
}
}

http://goo.gl/V1n6h (Pictured: Firefox)
var vibrate = navigator.vibrate || navigator.mozVibrate;
vibrate(1000); // vibrate for 1sec
vibrate([1000, 500, 2000]);
// vibrates for 1sec, still for 0.5 seconds,
// and vibrates again for 2sec
Demo on JSFiddle: http://goo.gl/EWPmL
window.addEventListener('devicelight', function(e) {
alert(e.value); // value in double
});
| returned value (in lux) | My Observation on Galaxy Nexus |
|---|---|
| < 400 | Indoor |
| 400-1000 | Office lighting. Outdoor (in foggy San Francisco) |
| > 1000 | Outdoor daylight (anywhere else in California) |
window.addEventListener('lightlevel', function(e) {
alert(e.value); // value in string
});
| returned value | Illuminance | Description |
|---|---|---|
| dim | < 50 lux | dark enough that the light produced by a white background is eye-straining or distracting |
| normal | 50-10000 lux | office building hallway, very dark overcast day, office lighting, sunrise or sunset on a clear day, overcast day, or similar |
| bright | > 10000 lux | direct sunlight, or similarly bright conditions that make it hard to see things that aren't high-contrast |
Watch the demo video on Vemeo: http://player.vimeo.com/video/51322638
Try it on Firefox Mobile: http://goo.gl/WynKX
The distance of a nearby physical object using the proximity sensor of a device.
Events: deviceproximity and userproximity
window.addEventListener('deviceproximity', function(e) {
alert(e.value);
});
cut, copy, paste events)
Bye-bye Web Intents
Hello, Web Activities?
People, who has not attended my talks but stumbled upon my slides sometimes complains (in passive-aggressive manner) that my browser stats are wrong -
I have to tell you that all the browsers I am talking about are mobile!
Even if you are so sure that certain features are supported on desktop, it may not be true for the mobile version.
If you spot my mistakes on mobile browsers, just let me know :-)
xoxo,
Tomomi (@girlie_mac)